Olá, tudo bem? Bom a primeira coisa que gostaria de discutir hoje é sobre UX (User Experience) e especificamente UX para crianças. Sim crianças, estas pequenas criaturinhas que habitam nosso dia a dia, que estão em nossas casas ou na casa de nossos amigos e vizinhos, crianças.
Antes de mais nada vamos fazer um pequeno mapa mental sobre o que vamos falar para não ficarmos perdidos nesse emaranhado de informações ok?
Primeiro, quando vamos falar de UX precisamos sempre levar em consideração o público ao qual pretendemos atingir, não importa qual o seja ele, há um nicho, uma forma de interagir com o conteúdo, suas cores etc.
Segundo, se tratando de crianças precisamos lembrar de algo fundamental, elas crescem rápido e à medida que crescem elas mudam muito sua forma de pensar, ver e sentir o mundo a sua volta o que implica em uma mudança mais constante na UX em intervalos de faixas etárias menores.
Terceiro e não menos importante, não leia este artigo pensando que a uma formula mágica para a criação de UX para crianças, pois não há, tudo deve ser feito através de pesquisa, teorias, implementação, conclusão e aperfeiçoamento, não existem atalhos aqui como em qualquer outro projeto, estamos tratando de crianças e acredite se quiser os pequenos são muito exigentes quanto ao conteúdo com o qual interagem, então com isso em mente vamos ao que interessa!
Entenda a criança, entenda o usuário
Como em toda consideração em UX, você deve entender quem é o seu usuário antes de mergulhar em qualquer conceito de Design.
A primeira coisa ideal a se fazer quando tratamos de UX para crianças é separar as faixas etárias que iremos trabalhar.
Então, espera, como assim faixas etárias? São crianças até aí não há um grande diferencial, não é?
Errado, é justamente aí onde a maioria dos Designers são pegos em erro. As crianças como já dito antes avançam muito rapidamente, curtas distâncias entre suas faixas etárias significam grandes mudanças, diferente de um adulto que mudaria sua forma de agir e pensar em 20 ou 30 anos, uma criança passa por uma total mudança de comportamento em cerca de 3-5 anos, o que soa espantoso principalmente quando falamos em estratégias para múltiplos públicos infantis.
Ok, vamos começar então segmentando as faixas etárias em grupos menores e pontuando suas principais características.
Por idades em grupos
De 3 a 5 anos de idade
Os grupos mais jovens têm menos desenvolvimento nas habilidades motoras, o que significa que terão dificuldades na manipulação de Mouse e Teclado, interessante utilizar fotos grandes de cores vívidas acompanhadas de uma resposta visual em sua seleção. Importante perceber que nessa faixa etária não é interessante ser subliminar de forma alguma, nem que minimamente. Crianças tendem a ser extremamente literais principalmente nas idades iniciais.
Também é preciso perceber que gestos compostos atrapalham mais do que ajudam, nesta idade é interessante focar na associação entre imagem e áudio, provendo assim uma melhor intuitividade no uso da plataforma.

Podemos observar no Site Thomas the Tank Engine a união de imagens e áudio, seguido de literalidade, ou seja, as imagens representam exatamente o que os textos expressam e vice-versa. Como disse crianças tendem a ser extremamente literais. Digo, se você é um adulto com certeza vai saber a diferença entre conotação e denotação, vai poder entender que nem tudo é o que parece ou fazer relações entre símbolos e significados, mas crianças não. Então lembre-se quanto mais literal melhor nessa faixa etária.
De 6 a 8 anos de idade
Neste grupo já notamos uma habilidade de leitura mais próxima do usual, ou seja, temos aí uma melhor resposta a conteúdos escritos, mas é importante adaptar o vocabulário usado aos pequeninos, apesar da facilidade ainda lidamos com crianças em estágio de desenvolvimento.
Um estudo realizado com crianças entre 6 e 8 anos mostra determinados termos, a exemplo do inglês, “sign-in” e “sing-up” ou no português “entrar” e “criar conta” são mais compreensíveis do que “Submit” e “username”. Termos que exigem uma maior comparação entre significado e significante acabam por confundir a mente nesta faixa etária, assim é interessante estar sempre atento, como disse crianças são literais, ainda que com a progressão de idade isso comece a diminuir e então passem a ser menos denotativos.
O ideal aqui é investir ainda em cores, porém não tão chamativas como em casos de crianças com 3 a 5 anos, mas ainda sim de maneira chamativa e mais interativa. Nessa idade a coordenação motora também começa a apresentar melhorias, o que não significa poder aumentar a dificuldade ou interação com a plataforma através de gestos complexos. Lembrar de ser menos literal, mas de manter uma associação com imagens, cores e áudio pois é fundamental para a criança a visualização ser correspondente ao significado.
De 9 a 12 anos de idade
No momento em que os pequenos atingem essa idade já podem ser classificados como a maioria dos usuários avançados. Terão maior facilidade de navegar através de múltiplas páginas, e rolar as páginas para cima e para baixo com mais eficiência e sem perder-se no caminho, além disso é interessante observar uma capacidade motora praticamente desenvolvida nesse estágio. É válido também lembrar que já se consegue entender chamadas para ações, eventos, etc.
Além disso maior capacidade de leitura significa que este grupo também está mais apto a buscar conteúdo. O que também significa que estão aptos a ler conteúdo, claro que terão dificuldades em relação a adultos no que diz respeito a promoções, anúncios e real conteúdo. Porém com o devido direcionamento já se pode explorar uma UX mais complexa para esse grupo etário.
Leia também:
Qual a importância de um sistema ERP para empresas de varejo?
Outsourcing – O que é e como funciona?
Você não é o seu usuário
Se você está buscando otimizar seu conteúdo digital, e assumindo que você é um adulto e não uma criança, esse mantra do UX “Você não é o seu usuário” nunca foi tão apropriado.
Uso de Cores
Simples e minimalista está no topo dos elementos de Design para websites que irão servir adultos isso ajuda a manter foco no conteúdo e entregar qualidade com elegância o que também possibilidade uma navegação mais fluída e eficiente.
Adultos exploram um site ou um app com algum propósito, já uma criança acessa para entretenimento.
Um background branco com tons de cinza e textos excessivos irá definitivamente afastar seu pequeno usuário do computador ou do celular da mãe com total desinteresse.
Quando tratamos de crianças precisamos lembrar de algumas questões básicas:
- São extremamente literais
- Se distraem facilmente
- Enjoam rapidamente de tudo
- Dão preferência a conteúdo audiovisual
É preciso manter em mente que os pequeninos irão entreter-se com o conteúdo, mas rapidamente irão largar dele se algo parecer “desinteressante” o conjunto de Design como já dito antes deve seguir um ritmo e focar na intuitividade da plataforma como um todo, fazendo com a criança sempre saiba onde está e para onde está indo.
Gestos e Navegação

Crianças, especialmente as mais jovens irão levar os ícones muito mais no seu sentido literal.
Viu? Novamente caímos na literalidade, pois é! Atenção aos ícones é fundamental durante a navegação, a exemplo um ícone de casa, desenhado e animado, grande o suficiente para se ter destaque sem ferir o Design do todo, mas que lembre ao pequeno que caso ele se perca ele poderá achar o caminho de volta!
Além disso um conjunto de ícones que expressem exatamente o que representam, uma casa possui ícone de casa, um prato de comida possui ícone de prato de comida e assim por diante.
Desta maneira se garante intuitividade.
Quanto a interação de gestos é melhor lembrar, como faixas etárias variam e de cada grupo a um largo passo a ser dado na construção do UX, é válido usar gestos que complementem ações ao invés de substitui-las, as crianças tem dificuldade em coordenação motora nas idades mais jovens lembra?
Vamos tomar algumas notas para não nos perdermos. Quanto aos gestos é importante atentar há:
- Ícones devem ser literais e representar seu real sentido
- Os gestos devem complementar a usabilidade e não substituir
- Tudo deve ser intuitivo, com indicações óbvias
- 3D Touch pode ser um grande diferencial aqui, uma vez que crianças tendem a buscar entretenimento, o uso de gestos complementares aliados a sensações no Touch pode gerar uma experiência irresistível aos pequeninos
Com isso em mente pode-se ter uma ideia de como proceder quanto a usabilidade de gestos e navegação!
Aprova de crianças!

Fundamental lembrar que os pequenos não têm uma clara ideia de compras, anúncios e promoções lembra? Só no terceiro grupo iremos ter uma noção de chamadas para ações, anúncios etc.
Nesse caso é preciso manter uma distinção entre o acesso de crianças e responsáveis, algo como “Eu” e “Meu Responsável” para que fique claro de identificar, seguindo todas as ideias que já decorremos até aqui.
Construir uma interface fácil para o responsável acessar, porém confusa para a criança é o jeito ideal de evitar despesas extras ou surpresas no cartão de crédito ao fim do mês, além de prover um controle do responsável sobre o conteúdo acessado e consumido pela criança.
Conduzindo Pesquisa de Usuário
Conduzir uma pesquisa com sua audiência pode ser inestimável para obter insight’s de como seus jovens usuários interagem com seu produto.
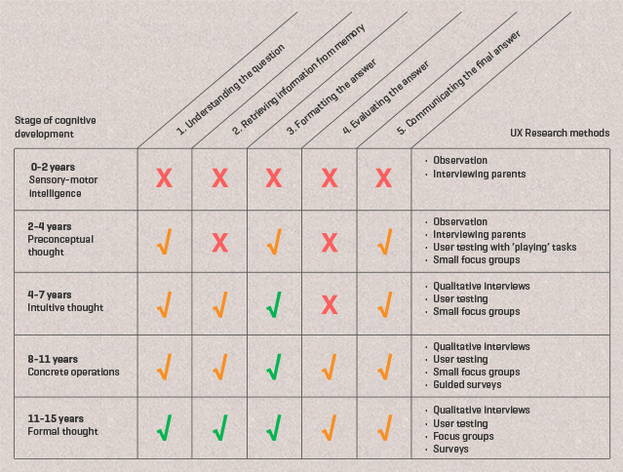
Um diagrama pode expressar está questão de forma simples.

Como pode ser visto no diagrama do site usertesting, conduzir uma pesquisa levando em consideração as características de cada grupo, aliadas a uma presença constante do processo com os pequeninos pode prover resultados bem satisfatórios.
Conclusões Finais
Hoje no mercado a uma gama infinita de soluções que podem trazer facilidade e acesso a suas ideias, o que claro não quer dizer que irão fazer do seu projeto algo único e incrível, novamente tudo é dependente de estudos, pesquisa, experimentação e conclusão.
É preciso basear-se sempre em dados reais, com boa autoridade e autenticidade.
Por fim, a você que vem até nosso blog em busca de outras soluções fique à vontade para nos contatar via Inbox em nossa página no face .
Créditos na imagem de capa André Pilli.